Whether you are a student of computer science or an aspiring self-taught developer, mastering the art of programming is a real struggle. But still, every budding programmer is recommended to start with JavaScript because of its pervasive and easy nature. Another reason could be that JavaScript is still widely used in most software companies and that’s why every programming student should be an expert in this language. These students are required to write assignments and make projects during their academic tenure to prove their skills. However, in spite of having the required skills, they have to take JavaScript assignment help due to the short deadlines. To help them, here are 9 JavaScript tricks. These tricks will either improve their coding skills or save their time so that they can quickly complete their assignments. Make sure to code with focus as a single mistake will waste all of your time.
9 Amazing JavaScript Tricks for Beginner Programmers
1. Get Unique Values of an Array
You can easily get an array of unique values through this trick. Let’s understand it with the help of an example.

Filter False Values
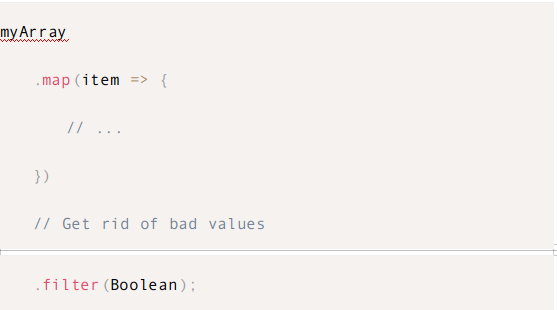
This trick will help you filter false values(o, undefined, null, false, etc.) out of an array. This is a kind of a secret trick as not many people are aware of it.
Example:

Just pass the JavaScript Boolean and all those false values will vanish!
2. Create Empty Objects
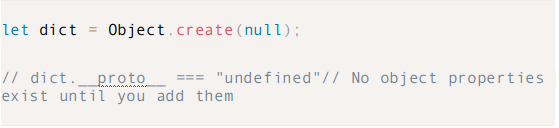
We know every student can create an empty object using {}, but this empty object still has a __proto__ and the usual hasOwnProperty and other object methods hidden in it. However, there is a way to create a real empty object in JavaScript. Understand this with a simple example:

3. Merge Objects
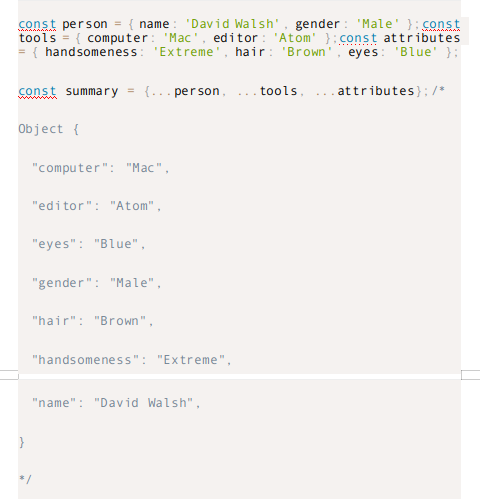
When we start creating classes and widgets with options, the need to merge multiple objects in JavaScript arises. Here’s how you can do it.

4. Remove Duplicate Items
Students can easily remove duplicate items from an array by using Sets along with a Spread operator. Here’s how to do it.
const removeDuplicateItems = arr => [...new Set(arr)];
removeDuplicateItems([42, 'foo', 42, 'foo', true, true]);//=> [42, "foo", true]
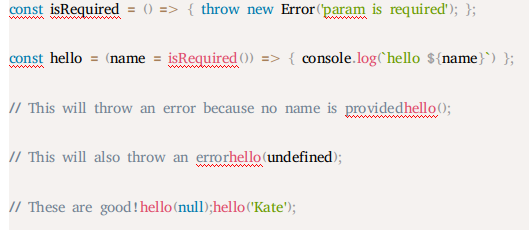
5. Require Function Parameters
You can’t just miss this awesome trick for requiring values be passed for a given argument.

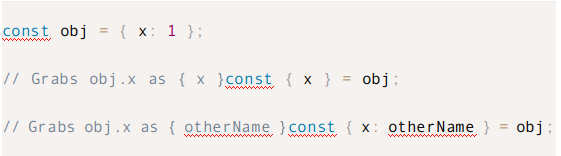
6. Destructure Alias
Destructuring is an awesome addition to JavaScript but sometimes to take advantage of aliases, we refer to it by another name. It is useful for avoiding naming overlap with the existing variables.
Example:

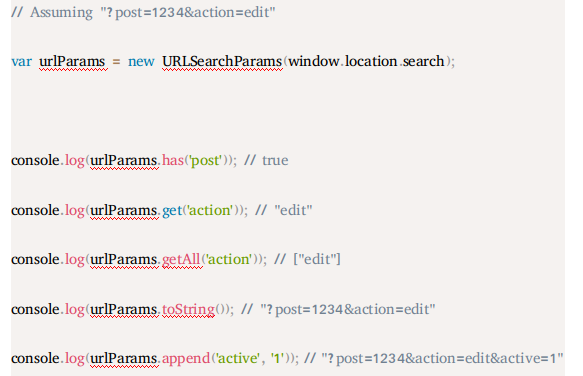
7. Get Query String Parameters
Students write gross regular expressions to get query strings however, they can enter the URL Search Params API too. This will save their time as well as is easy to do. Just try writing this simple code.

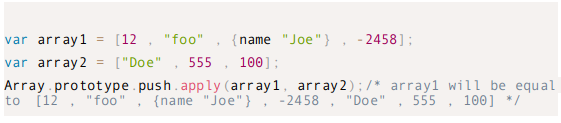
8. Append an Array to Another Array
You can easily append an array to another array in JavaScript through this trick.

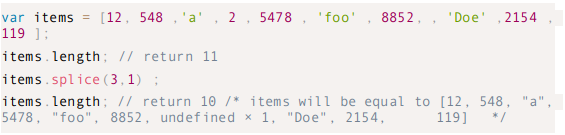
9. Removing an Item from Array
Students generally use DELETE command to remove an item from the array. However, this command replaces the item with undefined instead of completely removing it. You can use the SPLICE command instead. Here’s how to do it.

Indeed, JavaScript is much easier to understand than we used to think!
So, these were the 9 amazing JavaScript tricks for budding programmers. Now you will be able to complete your assignment writing task much faster. You can also bookmark these tricks for future reference.
Till then, keep programming!
USD6
-
Topic CreationUSD 3.87
-
OutlineUSD 9.33
-
Unlimited RevisionsUSD 20.67
-
Editing/ProofreadingUSD 28
-
FormattingUSD 8
-
BibliographyUSD 7.33
RECENT BLOGS